z-blog使用编辑器插入代码语言后在文章页面样式宽度过长错位解决方法
自从换了自适应的模板以来,很少在博文中插入代码语言了,于是也没在乎之前的文章显示是否有问题。而昨天的两篇文章中碰巧必须插入代码,于是发现这个问题(正文中插入代码语言后,宽度超过了正文并且不自适应)太影响美观了!大大的影响了用户体验!怎么办呢?模板中并没有定义这些样式的代码,只能修改核心文件吗?
通过自己的摸索(无奈,网上并没有这样的解决方法,只有让代码高亮的解决方法,并不适用于此类情况),终于发现了控制此处显示的代码身在何处了。以下就是让z-blog正文插入的代码能够自适应文章宽度的解决方法:
1、把zb_system/admin/ueditor/third-party/syntaxHighlighter/shCore.pack.js中
<table border="0" cellpadding="0" cellspacing="0">'+this.getTitleHtml(this.getParam("title"))+"<tbody><tr>"+(gutter?'<td class="gutter">'+this.getLineNumbersHtml(N)+"</td>":"")+'<td class="code"><div class="container">'+M+"</div></td></tr></tbody></table>修改为
<div border="0" cellpadding="0" cellspacing="0">'+this.getTitleHtml(this.getParam("title"))+"<table><tr>"+(gutter?'<td class="gutter">'+this.getLineNumbersHtml(N)+"</td>":"")+'<td class="code"><div class="container">'+M+"</div></td></tr></table></div>2、zb_system/admin/ueditor/third-party/syntaxHighlighter/shCore.js文件中也有同样的代码,但好像不是真正执行的代码(经测试,是核心代码,不修改的话过段时间以上文件会自动回复,以上文件可能是缓存文件),这个文件也要修改。
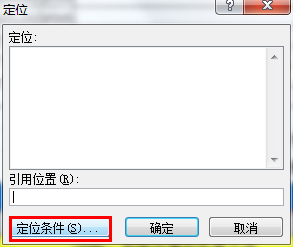
修改完成后,显示的效果是这样的:

插入的代码语言在一个div里面,与文章宽度自适应!这样就看着舒服多了!
扫描二维码推送至手机访问。
版权声明:本文由光的传人博客www.liu16.com发布,如需转载请注明出处。